
Kode Warna di HTML(Hypertext Markup Language) dan CSS(Cascading Style
Lihat daftar kode warna HTML dan CSS, lihat jenis dan tinggal copy paste kode warna yang kamu mau! Diskon kelas baru hingga 25%! Masukkan kupon "lebihcepat" di kelas ini. X .. Warna text atau tulisan pada CSS bisa diubah dengan menggunakan properti color dan nilai warna yang diinginkan. body {color: #8B0000;}

Kode Tulisan Pada Dioda Zener Aflah Sentosa
Kode Hasil Pengumuman Seleksi SKB DPR CPNS 2023. Baca juga artikel terkait CPNS 2023 atau tulisan menarik lainnya Wulandari (tirto.id - Sosial Budaya) Kontributor: Wulandari Penulis: Wulandari Editor: Dipna Videlia Putsanra. Artikel Terkait Jadwal Masa Sanggah Hasil SKB CPNS 2023 dan Caranya.

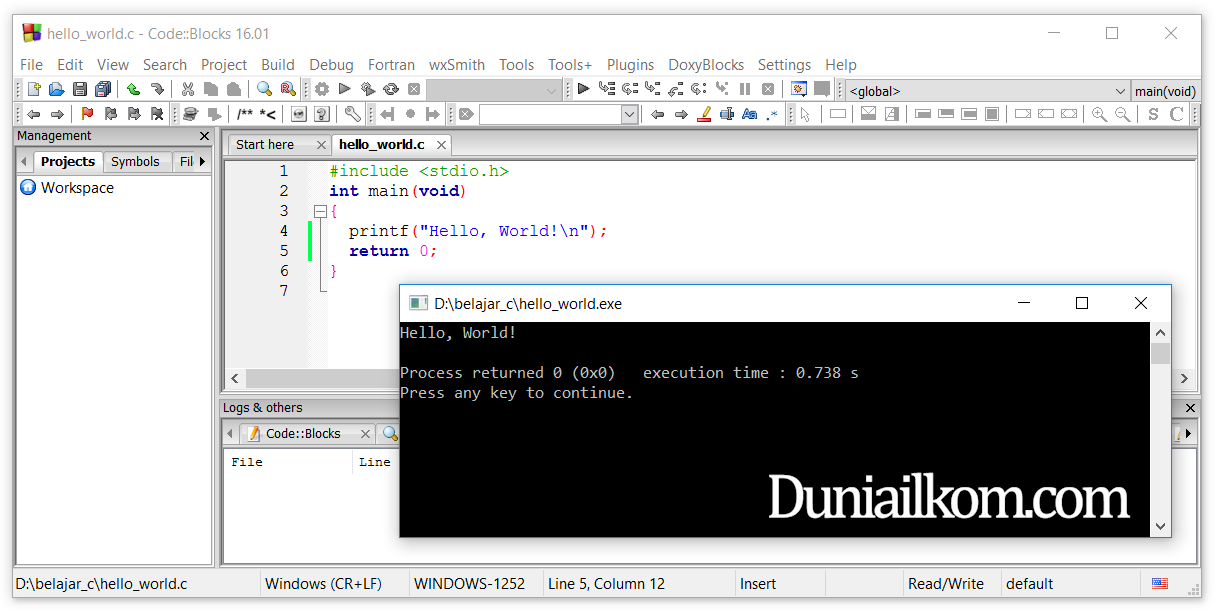
BAHASA PEMROGRAMAN C
Dengan kode warna RGBA dan HSLA, CSS menyediakan fitur yang memungkinkan kita untuk mengatur tingkat ke-transparanan warna.. Umumnya pengunjung tidak bisa mengubah efek tulisan di komentar sebuah web/blog. Pengujung yang iseng bisa saja menggunakan warna yang sangat tidak cocok, seperti menggunakan warna merah menyala :).

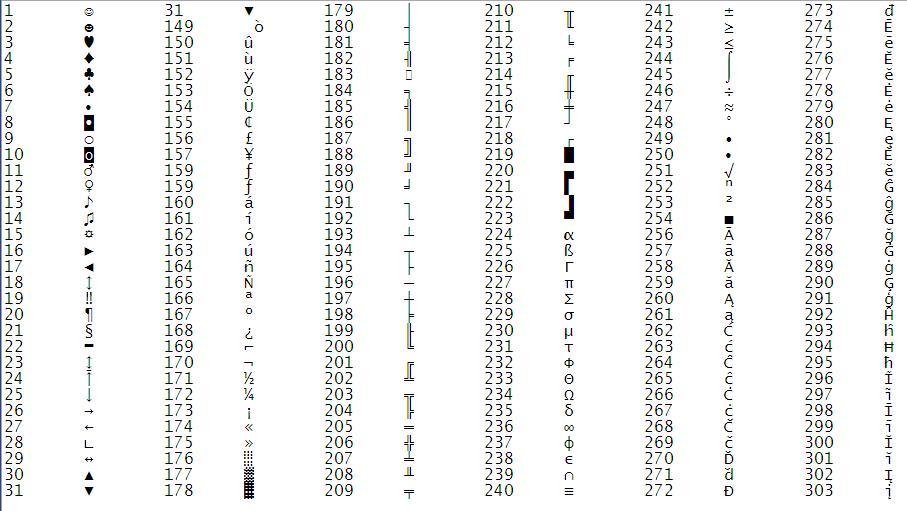
Interpretasi Huruf, Angka, dan Simbol ke Dalam Kode Heksadesimal AMAR
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

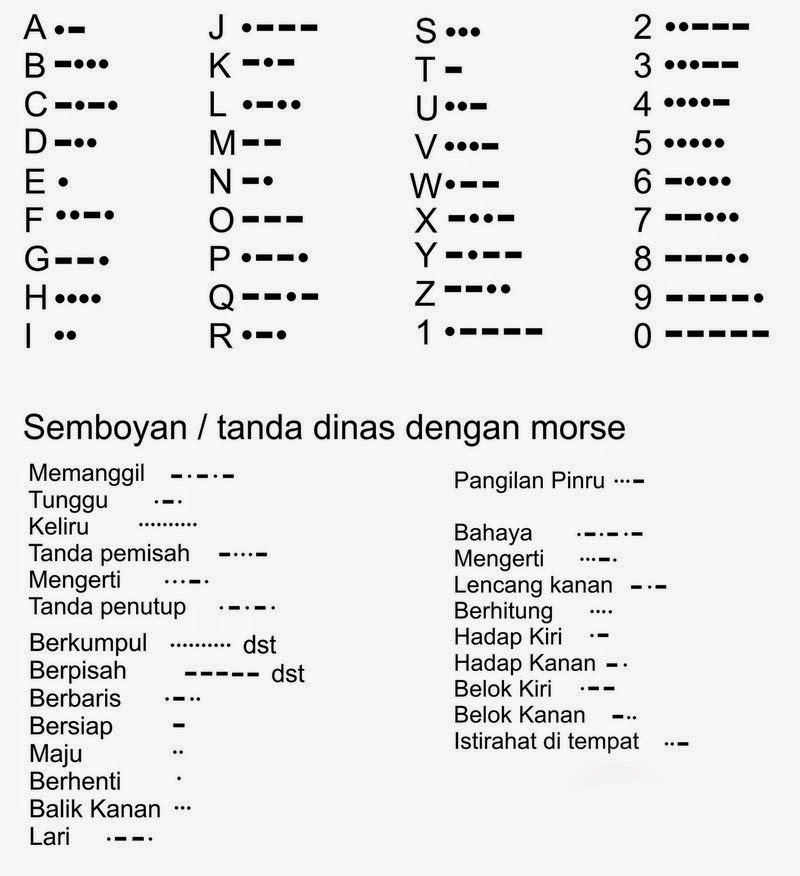
Cara Mudah Belajar Morse Dunia Pramuka
Kode warna CSS, HTML, dan RGBnya pun dan dengan mudah Anda ketahui via situs ini. 10. HTML Color Code. HTML Color Code merupakan situs web sederhana yang menyediakan tampilan pemilihan warna. Anda tinggal mengarahkan kursor ke dalam tabel warna atau menggeser slider untuk mendapatkan warna yang sesuai dengan kode warna dalam bentuk hexadecimal.

Cara Membuat Gambar Berputar Di Html serat
Ada cara mudah memformat beragam jenis tulisan, termasuk blok HTML dan markdown agar teks tampak seperti kode alih-alih tulisan biasa. Artikel wikiHow ini akan mengajarkan kepada Anda cara menggunakan karakter-karakter khusus di Discord untuk membuat baris kode atau kotak kode melalui komputer, perangkat Android, iPhone, atau iPad. Metode 1

Cara ganti Warna, Ukuran dan Jenis Font di Post Body Blog melalui HTML
Font kosong/blank dapat Anda gunakan untuk membuat nickname FF kosong, nama FF spasi, tulisan kosong WA, dll. Caranya, klik tombol Copy dibawah ini. Setelah menyalin font blank diatas, maka itu akan tersimpan di papan klip Smartphone Anda. Selanjutnya Anda dapat menempelkan font kosong tersebut dimanapun yang Anda inginkan. Tentang Font Blank
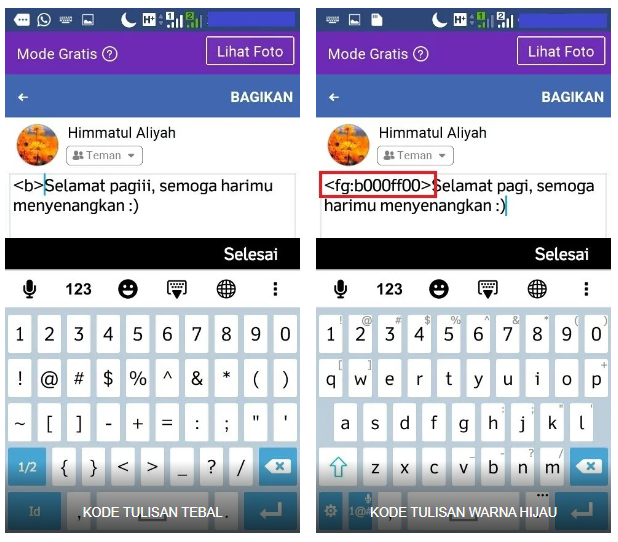
☁Cara membuat tulisan tebal dengan kode HTML untuk blogger★★★ ☁Surau
Tutorial CSS: Text Formatting di CSS #CSS #HTML Setelah kita belajar tentang properti color dan background, berikutnya kita akan belajar tentang cara styling teks. Ini penting, karena teks adalah elemen yang paling banyak dipakai pada halaman web.

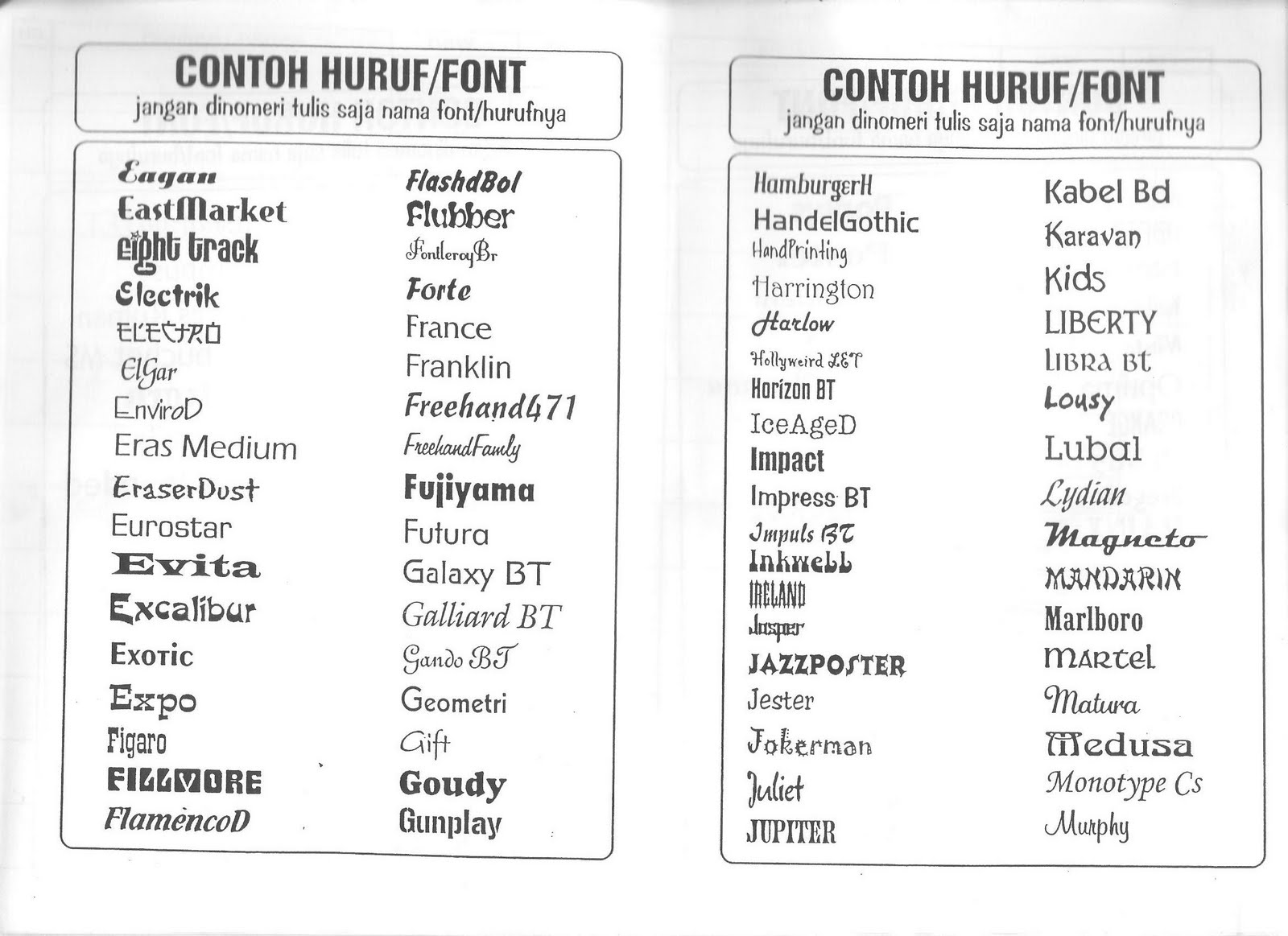
Font Komputer Lengkap
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.

Belajar Cara Membuat Script Sederhana Di Termux Menggunakan Program
Sekarang Anda dapat sepenuhnya menyesuaikan QR Code dengan warna merek dan logo perusahaan Anda, mendapatkan statistik pemindaian, dan bahkan mengedit konten setelah dicetak. QR Code Generator untuk URL, vCard, dan banyak lagi. Tambahkan logo, warna, bingkai, dan unduh dalam kualitas cetak tinggi. Dapatkan Kode QR gratis Anda sekarang!
Pengerjaan Dan Kode Html SOURCE CODE Contoh Program HTML dan CSS
Berturut-turut akan menghasilkan tulisan "Cara pakai kode warna" dalam warna merah, hijau, dan biru. Catatan: Tidak semua browser mendukung penggunaan kode warna dalam RGB style pada html langsung. Jadi sebaiknya gunakan hex style atau pakai CSS. 2. Menggunakan kode warna dengan CSS (Cascading Style Sheet)

Kumpulan kode status fb warna warni mudah di hapal YouTube
Berikut merupakan ketentuan untuk masing-masing kode redeem ML yakni: Satu kode satu akun. Masa aktif terbatas. Satu akun satu kode. Kode ini hanya bisa digunakan di negara kode berasal. Nah, itulah kode redeem ML terbaru 10 Januari 2024 beserta cara menggunakannya. Salam victory, detikers! Simak Video "Pemuda Tikam Mahasiswa Makassar, Kesal.

Cara Membuat Simbol ™ ♥ ♦ ♣ ♠ Pada Sebuah Tulisan Atau "Status"
Sublime Text menyajikan ribuan extensi dan pengaturan untuk menciptakan sebuah editor kode yang dapat terpersonalisasi bagi siapa saja. Saat ini, saya akan menunjukkan anda beberapa pengaturan, plugins, themes, dan skema warna untuk membantu membuat pengalaman menulis kode menjadi lebih menarik secara visual.Hal ini tidak akan membuat layar anda menjadi lebih cantik, alih-alih ini akan membuat.

Kode Tulisan Warna Warni Di Facebook Lite Yang Unik Bahas Aplikasi
Pada kode CSS ini, kita menggunakan tiga font, yakni Arial, Halvetica, dan sans-serif.. Jika di komputer kita tidak ada font Arial, maka font Halvetica yang akan dipakai. Begitu juga jika tidak ada font Halvetica, maka font sans-serif yang akan dipakai.. Selain menggunakan font yang sudah terinstal di komputer, kita juga bisa menggunakan font yang ada di internet.

Jenis Jenis Font Tulisan
Inspect element adalah tempat terbaik untuk bereksperimen warna dan kode CSS lainnya. Tips #3: Konsisten untuk Nilai Warna. Dalam memberikan nilai warna, ada bainya kamu konsisten menggunakan salah satu metode di atas. Misalnya CSS-mu cuma menggunakan kode heksademial aja, maka tetap konsisten seluruhnya menggunakan metode ini.

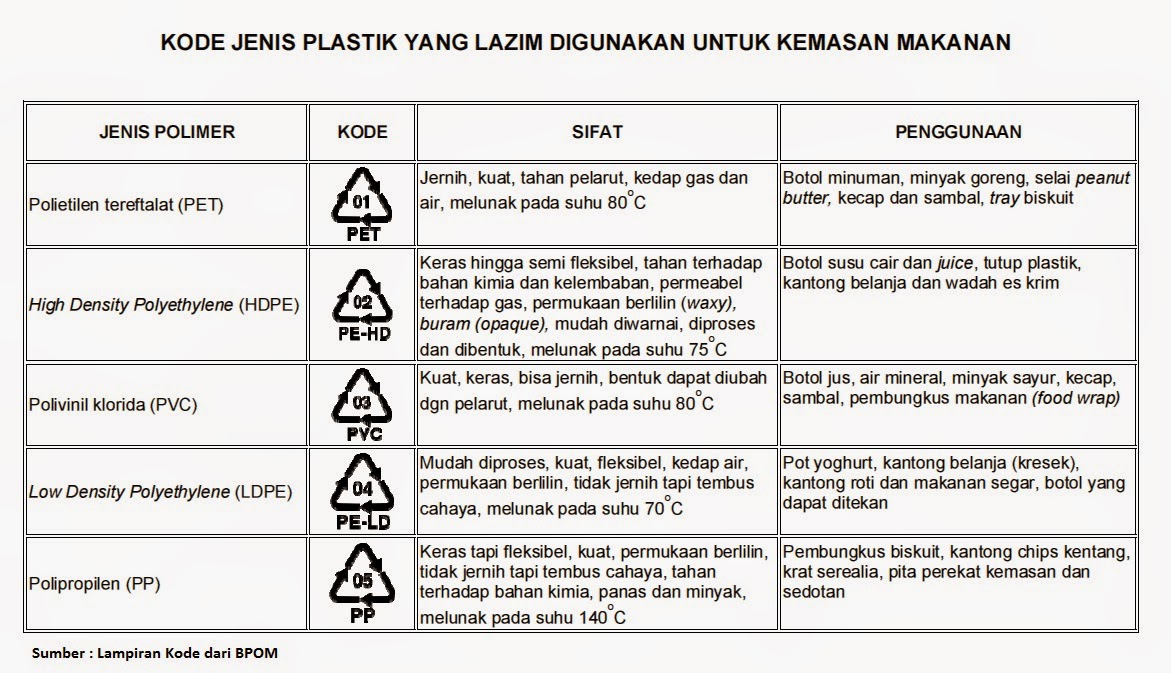
Memahami Arti Kode Plastik Dan Penggunaannya Pasien Sehat
Apa saja itu? Mari kita bahas.. Membuat Teks Tebal Teks tebal biasanya digunakan untuk memberikan penegasan pada teks tertentu, misalnya seperti judul, subjudul, huruf penting, dll. Tag yang digunakan untuk membuat teks tebal di HTML adalah tag (bold) dan tag . Kamu bebas mau pakai yang mana saja, hasilnya akan sama-sama tebal. Contoh: