
40 Best CodePen Examples to Make Animated Headline Bashooka
Pure CSS Gradient Background Animation HTML HTML xxxxxxxxxx 14 1
Pure CSS Gradient Background Animation
5
Top 157 + Codepen animated background
1. Pure CSS Biker There's so much going on here it's hard to believe it's simply HTML and CSS! Rotating animations and multiple, layered movements combine to make it look like this cyclist and his bike are made of jelly. Nice use of BEM in the class naming too! 2. Pure CSS Saturn Hula Hooping

Top 157 + Codepen animated background
Best Background Animation In CodePen CSS Background Animation [ 30+ Awesome CSS Background ] Watch on In this collection, I have listed over 30+ best Background Animation Check out these Awesome CSS Background Effects like: #1 SVG Animated Background, #2 Pulse Background Animation, #3 Gradient background animation and many more.

40 Best CodePen Examples to Make Animated Headline Bashooka
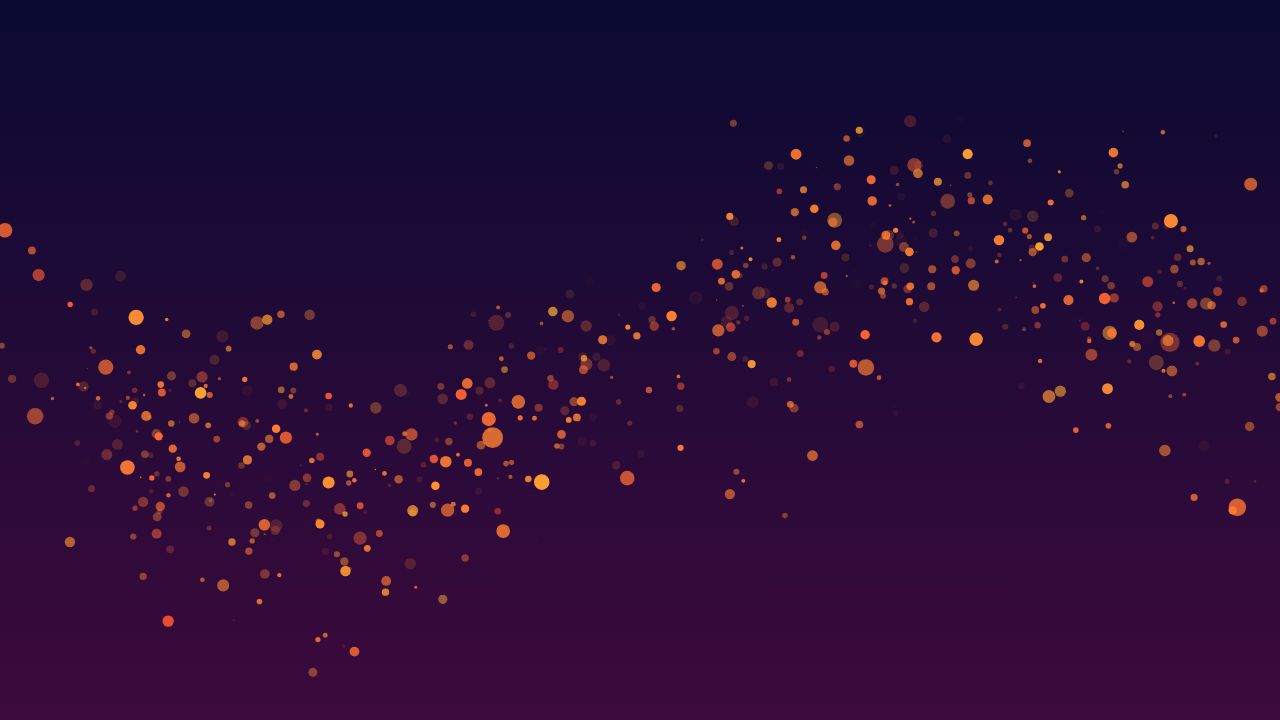
Background Effect Hero Collection This Slider Revolution template features a unique organic and morphing bubble background effect that moves smoothly between slides. Clicking from one slide to another creates a visually engaging experience of moving backgrounds that adds a playful and lively touch to any website design. Pure CSS Particle Animation

Css Background Animation Codepen
1) Animated Background Colours in CSS Let's start with the basics. A simple color fades - you can use @keyframes to fade the background between as many colors as you need and use the percentages to determine how long the animation will stay on that color before changing. Simple, easy to implement, and effective. 2) CSS Animated Background Gradient

35+ View Background Images To Use In Codepen Cool Background Collection
Coded by Jorge Aznar, this cute animation transforms, rotates, and re-colors simple shapes. The concept is a nice one which you can use on any graphic with disparate elements. For example, it.

Top 157 + Codepen animated background
Our hand-picked animated backgrounds are designed to add a sense of movement, energy, and excitement to your website. These animations will captivate your visitors, making your website more engaging and memorable. Dive into our collection today and explore the world of CSS animated backgrounds.

Top 157 + Codepen animated background
Whether you go all out with an animated starry or gradient background, or you just add some elegant and subtle parallax effects to your site, it can do wonders for your design. CodePen hosts exclusively open source code, made by developers as a contribution to the community.

Top 157 + Codepen animated background
CSS animated background refers to the use of CSS to make the background of any website attractive and dynamic. If you are looking for mesmerizing collection of CSS animated backgrounds to give a dynamic feel to your website, then this will be the best article for you.

40 Best CodePen Examples to Make Animated Headline Bashooka
pure css animated background codepen, css background opacity without affecting text, simple css animated background browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: No hover to play Author Kadir Çimenyemez Demo & Code

this
This is a collection of some impressive animated backgrounds created by various coders on Codepen. If you're looking for elegant motion background animations for your site with a rich and immersive user interface, then this list of animated backgrounds from CodePen could be the right fit for you.

Top 157 + Codepen animated background
A simple and clean gradient background animation using only CSS. As used on https://manuelpinto.in Author: Manuel Pinto (P1N2O)

Top 157 + Codepen animated background
5. 3D CSS Tardis. 3D CSS Tardis by Gerwin van Royen ( @Gerwinnz ). CSS can be used to create some amazing 3D effects. Here's a 3D tardis animation found on CodePen: 6. Dozing Bird. Dozing Bird by Peter Klein ( @pmk ). Simple art style and just the right amount of animation give this sleepy bird the illusion of life. 7.

Top 157 + Codepen animated background
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Top 157 + Codepen animated background
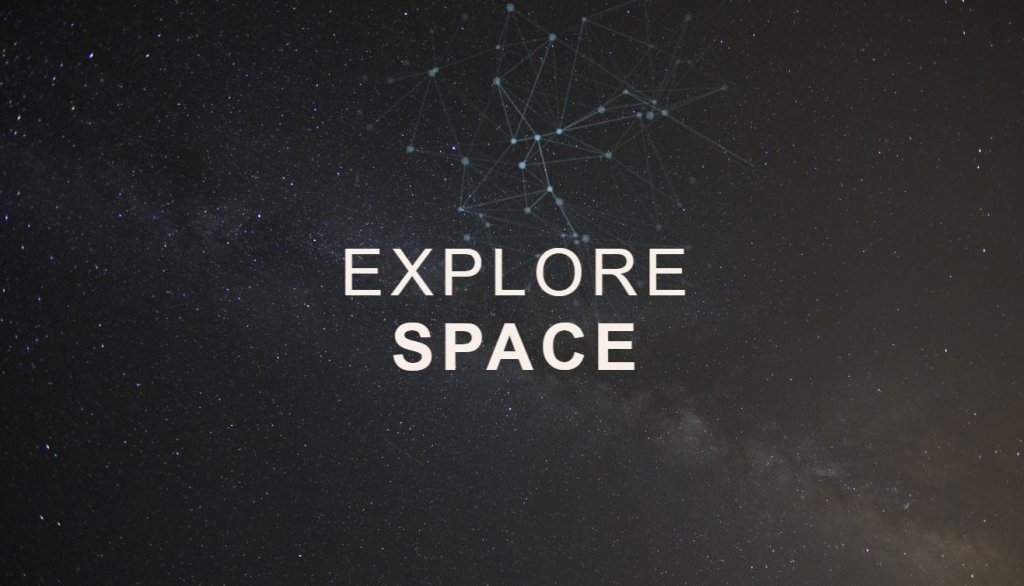
1 /* Header */ 2 .large-header { 3 position: relative; 4 width: 100%; 5 background: #333; 6 overflow: hidden; 7 background-size: cover; 8 background-position: center center; 9 z-index: 1; 10 } 11 12 #large-header { 13

Css Background Animation Examples Codepen
Best Background Animation In CodePen. In this collection, I have listed over 30+ best Background Animation Check out these Awesome CSS Background Effects like: #1 SVG Animated Background, #2 Pulse Background Animation, #3 Gradient background animation and many more.